
Tipy a triky
11.11.2014
Skillmea
8 užitečných nástrojů pro developery
Webdevelopeři a designéři mají rádi aplikace a nástroje, které jim usnadňují vývoj webů a aplikací. Jedná se o malé aplikace nebo knihovny, které většinou řeší jeden konkrétní problém. V následujícím postu přinášíme přehled těchto šikovných nástrojů, které usnadňují práci.
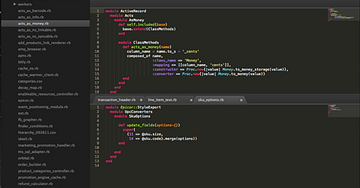
1. Sublime Text[Image]Moderní a přehledný textový editor pro programátory. Mezi výhody patří přizpůsobitelnost a zvýrazňování syntaxe velkého množství souborů. Současná beta verze Sublime Text 3 je dostupná pro OS X, Linux i Windows. Sublime Text lze bezplatně využívat ve zkušební verzi, která však oproti placené nemá žádné omezení. Nebereme-li v úvahu občasné odklikávání okna, které upozorňuje na koupi licence (ta stojí 70 USD).
2. Trello[Image]
V současnosti existuje obrovské množství nástrojů pro projektový management a tím zvyšování produktivity. Trello je bezplatný online nástroj pomocí kterého lze řídit projekt, zadávat úkoly a kontrolovat jejich plnění, spolupracovat, tvořit a dělat všechny potřebné projektové činnosti. Trello nabízí webovou a samozřejmě také mobilní aplikaci.
3. Firebug[Image]
Firebug je rozšíření prohlížeče Mozilla Firefox a nabízí velké množství webdeveloperských nástrojů a funkcí. Firebug má vestavěný JavaScript debugger, který umožňuje projít celý váš skript a také zjistit, proč je pomalý. Můžete snadno nalézt HTML, CSS, JavaScript a XML chyby a dokonce umožňuje filtrování a vyhledávání specifických chyb. Další velmi užitečnou funkcí je DOM Inspector panel, který popisuje strukturu webové stránky. Tato funkce je užitečná pokud pracujete na velkém webu nebo s aplikací, na které jste začali nedávno pracovat.
4. 960 grid system[Image]
Snahou 960 grid systému je zjednodušit workflow vývoje webových aplikací poskytnutím běžně používaných rozměrů. Základ systému tedy tvoří sloupce o celkové šíři 960 pixelů, které jsou rozděleny na 12 a 16 sloupců. 12 sloupcový systém obsahuje sloupce šířky 60px a 16 sloupcový šířku 40px, každý sloupec navíc obsahuje 10pixelový margin vlevo a vpravo. 960 grid systém je vhodný pro rychlé prototypování, ale funguje dobře i v produkčním prostředí. Použitím tohoto systému je možno si jednotlivé části web rozdělit tak, aby vždy působily vyváženým dojmem. Podrobněji se o tomto systému dočtete v blogu od Six Revisions .
5. JSFiddle, CodePen, JS Bin[Image]
V posledních letech vzniklo několik služeb pro rychlé testování HTML+CSS+JavaScript. Jedním z vůbec prvních takových služeb byl JSFiddle , který následovaly další podobné služby. jsfiddle nabízí testování jakékoli kombinace HTML, CSS a JS. Vzhled je jednoduchý, ale nabízí mnoho pokročilých funkcí. Ajax simulaci. Super frontend své služby nabízí CodePen , který upozorňuje na populární dema (tzv. pens). Kromě toho tato služba nabízí pokročilou funkcionalitu jako například. shareování nebo embedování. Pro verze (od 9 USD měsíčně ) mimo jiné poskytuje pair-programming nebo cross-browser testování. Jednou z mála služeb, která nabízí také javascript konzoli, je JS Bin .
6. Mou[Image]Mou je markdown editor pro web developerů. Jedná se o jednoduchý, ale efektivní nástroj, který analyzuje markdown syntaxi. Poskytuje funkce jako zvýrazňování syntaxe, automatické dokončování slov, různé úpravy textu, live preview, fullscreen mode, vlastní témata a HTML, CSS a PDF export a mnoho jiného. Momentálně je dostupný pouze pro OS X, v případě, že nemáte Mac, můžete využít alternativy jako například. Dillinger nebo Markable .
7. Fontello[Image]
Vynikající služba pro webdevelopery a designéry. Jednoduše si jen vyklikáte symboly, které potřebujete a poté je stáhněte. Používání web fontů se symboly je populární, umíte si je upravovat pomocí CSS a výhodou je i nízký objem dat a rychlé načítání. Je možné stáhnout i celý set ikon z repozitáře na GitHube.
8. Modernizr[Image]Pro detekci mnoha vlastností HTML5 a CSS3 je vhodná javascriptová knihovna Modernizr (open-source MIT licence). Pokud ji chcete použít, vložte na začátek vaší webstránky do head-u script <script src="modernizr.min.js"></script> .
Do tohoto blogpostu jsme vybrali jen několik aplikací a nástrojů, existuje jich samozřejmě mnohem víc a každý měsíc vznikají nové. Určitě máte tipy na další užitečné nástroje, podělte se o ně v komentářích. Na našem profilu na Twitteru denně sdílíme tipy na chytré novinky, aplikace a tooly pro developery a designéry, tak nás followněte ;)
 Skillmea
Skillmea