Vzdělávání
26.03.2021
Skillmea
Studijní plán pro budoucího JavaScript programátora
Lidé se nás často ptají, jak se stát frontend developerem, jaké technologie by měly ovládat, co všechno vědět, kde začít a jaká je správná posloupnost jednotlivých online kurzů. Na základě našich zkušeností, rad od lektorů jako Yablko a dalších, jsme v tomto článku dali dohromady studijní cestu příštího frontened developera.
Frontend developer vs backend developer vs fullstack developerFrontend developer, frontenďák je člověk, který je zodpovědný za části webové aplikace nebo webové stránky, které uživatelé vidí a interagují s nimi. Backend developer je člověk, který má na starosti všechno to, co člověk nevidí – infrastruktura, datový model, databáze. No a pak je tady full-stack developer, který je směsí frontendu i backendu a zvládne celý proces návrhu webové aplikace od začátku do konce. Pomozme si tímto meme pro lepší vizualizaci:[Programátorské meme]V dnešní době se dost stírá hranice mezi frontendem a backendem. Je to kvůli tomu, že stále více úkolů, které spadají do oblasti backendu, mají na starosti frontend vývojáři.
Frontend developer dělá zejména tyto úkoly:
• rozhoduje o designu a struktuře webstránek,
• vyvíjí funkce k dosažení dobré uživatelské zkušenosti (user experience),
• dbá na responzivitu webové stránky,
• optimalizuje webstránku pro rychlé načítání a škálovatelnost v budoucnosti,
• volí správnou kombinaci webových technologií pro dosažení nejlepšího výsledku.
Dovednosti front-end developeraDobrý frontenďák je k nezaplacení. Doslova. Při vývoji webstránek či aplikací je nesmírně důležitý a musí proto mít komplexní znalosti nejen z oblasti vývoje webu:
• ovládat technologie jako HTML, CSS, JavaScript a další (čti dále v článku),
• pokud umí pracovat s nějakým grafickým softwarem jako například. Photoshop, Sketch alebo Illustrator, je to veľké plus,
• základní znalosti SEO,
• dobré komunikační znalosti, neboť hodně komunikuje s kolegy (grafik, backend developer, projektový manažer, klient),
• nezalekne se problémů a umí je řešit.
Mzda frontend developeraPodle portálu platy.sk na Slovensku vydělává JavaScript developer (proč jsme vybrali právě pozici JavaScript developer se dozvíš níže v článku) od 1.300 Eur až po 2.900 Eur. Záleží na počtu let praxe, zkušeností, projektech na jakých jsi již pracoval a tak dále. Dobré JavaScript developery firmy stále hledají, takže když naskočíš na vlak frontend developmentu, o práci budeš mít postaráno.[Priemerný hrubý mesačný plat programátora na Slovensku]JavaScript je také extrémně populární, podle RedMonk rebríčka je JavaScript číslo 1 co se týče popularity na GitHube a Stack Overflow. Když pohledáš i otevřené pozice např. na Profesi, vyhodí ti to stovky pozic JavaScript či frontend programátora. A když si do svého LinkedIn profilu doplníš, že ovládáš JavaScript ak tomu nějaký JavaScript framework, inbox ti vybuchne od nabídek různých IT recruiterů. Pojď na to a viz návod, jak se stát frontend programátorem.
Jak se stát frontend developerem?Nenech se odradit a jdi za svým cílem. V textu níže jsme vypíchli podle nás ty nejdůležitější technologie, které by si jako dobrý frontenďák měl ovládat. Pojďme na to.
“TL;DR: HTML, CSS a JavaScript jsou zádovou kostí frontend developmentu. Frontend development kombinuje právě tyto tři technologie ak tomu JavaScriptové frameworky (nebo knihovny).”
Krok číslo 1: HTML a CSSToto je úplně první téma, kterému by ses měl věnovat, pokud máš v plánu být frontend developerem. Je to alfa a omega celého frontend developmentu. HTML a CSS používají všechny weby, všechny webové aplikace. HTML a CSS tě zdarma naučí kurz Webrebel 1: HTML, CSS a JavaScript. Všechna videa o HTML a CSS jsou k dispozici zdarma, stačí se přihlásit do kurzu. V tomto kurzu se naučíš také důležité věci o tom, jak vůbec internet funguje, jak fungují prohlížeče, což je HTTP a HTTPS, DNS, JSON, XML a spousta dalších zkratek, kterým nyní možná nerozumíš, ale v procesu tvorby webstránek jsou to důležité znalosti .
A když budeš u CSS, věnuj mu pořádně hodně času. Může se zdát, že je snadné pracovat s CSS, ale na jeho zvládnutí je zapotřebí mnoho času. Zkus se zeptat backend developera, proč není frontendistou? Šance, že ti odpoví, "Nebo nesnáším CSS" je dost vysoká.
Sledovat videa nestačí a proto si určitě během jejich sledování dělej domácí úkoly, které v kurzu jsou. Udělej si své vlastní portfolio, nabídni se svým známým, že jim uděláš webstránku, dělej maličké projektíky jen tak pro své potěšení a takto se budeš zdokonalovat a chytíš psaní kódu za pačesy.[Ukážka HTML, CSS a Java Script | Zdroj: https://moz.com/blog/javascript-seo]
Krok číslo 2: piš lépe CSSLepší CSS se naučíš psát například díky preprocesorom. Známými preprocesory jsou Sass, Less nebo Stylus. Preprocesor je program, který zpracuje kód v jednom formátu (např. Sass) a změní jej na kód v druhém formátu (CSS). Díky Sass umíš psát méně kódu a bude přehlednější.
Když budeš dělat na webových projektech, je dobré ovládat i nějaký ten CSS framework. Největšími frajery na tomto poli jsou pravděpodobně Bootstrap a Foundation. Bootstrap je iniciativa Twitteru a zaslouží si velkou pochvalu za zavedení responzivního designu ve velkém měřítku. Byl to první framework, který podporoval filozofii 'mobile-first'. Pomocí Bootstrapu umíš relativně rychle vytvářet responzivní weby.
Pokud je pro tebe Bootstrap zbytečně omezující v tom, jak tvůj design bude vypadat, vyzkoušej CSS framework Tailwind 2. Je pro lidi, kteří chtějí mít flexibilitu a tvořit vlastní design. Tailwind je intuitivní a moderní CSS framework, který se lze rychle naučit.
Krok číslo 3: trošku přitopíme - JavaScriptJavaScript bude pro tebe jako frontend developera bezpochyby nejdůležitější dovedností. Jak se naučit JavaScript? Logická odpověď: začni základy. Nebuď povrchní, ale ani v úvodu nechoď do úplných detailů. Learning by doing je naše doporučení, když se učíš JavaScript:
1. Nauč se základy JavaScriptu,
2. Nauč se React, Vue alebo Angular,
3. Pochopíš, že nemáš dobré základy JavaScriptu,
4. Vrať se k bodu 1. a nauč se pořádně JavaScript.
JavaScript je již několik let po sobě nejpopulárnějším programovacím jazykem, pozice vyžadující JavaScript přibývají jako houby po dešti. Když budeš vědět JavaScript, o robotu máš postaráno. Yablko připravil parádní kurz o moderním JavaSciptu. Tento kurz tě naučí psát moderní JavaScript, budeš vědět jeho syntaxi (ES6 a ES7), abys nepsal spaghetti code a pravidla jazyka. Kromě toho, zvládneš nástroje jako package managers (správa závislostí) npm a yarn, zkrotíš DOM, budeš umět používat nástroje jako Webpack a tak dále. V kurzu je téměř 23 hodin materiálu o moderním JavaScriptu, bude to fuška, ale výsledek bude stát za to.
Krok číslo 4: vyber si svůj osud - Vue, React, AngularKdyž jsi zvládl předchozí tři kroky, jsi připraven naučit se pracovat s mocnými nástroji v podobě JavaScript frameworků nebo knihoven. Aktuálně v roce 2021 jsou nejvíce v kurzu Angular, React a Vue. Nemusíš vědět všechny, raději jeden a pořádně. Každá z těchto technologií má svá pro a proti a jsou určena ke komplexnímu vývoji frontendových webových aplikací. Tyto frameworky jsou si podobné a pokud se naučíš jeden, přejít na jiný framework není až tak náročné. Pojďme si nyní velmi stručně představit zmíněné tři frameworky.
Angular je vyvíjen společností Google, poprvé byl vydán v roce 2010 a je postaven na TypeScriptu. Otcem Angularu je Slovák Miško Hevery. V roce 2016 byl představen výrazný update tohoto frameworku - Angular 2, v jehož rámci došlo ik vypuštění "JS" z názvu. Kromě Googlu samotného používají Angular weby jako PayPal, Upwork, Microsoft a další.
React je vyvíjen dalším gigatnem - Facebookem, který jej mimo jiné používá v aplikacích Instagram či WhatsApp, na Reacte fičí i weby Netflixu či Uber. První release byl v roce 2013 a jedná se o JS knihovnu pro vytváření uživatelských rozhraní (UI).
Vue je nejmladším JS frameworkem v tomto výběru. Vue za sebou sice nemá žádnou velkou firmu, ale také je používán velkými firmami. Alibaba, Behance nebo GitLab. S příchodem Vue 3 v září 2020 přešlo Vue na TypeScript.[JavaScript frameworks Angular, React, Vue]
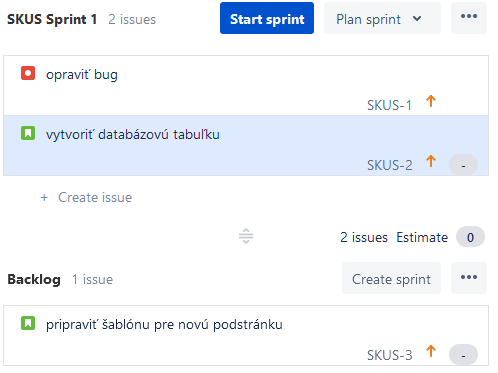
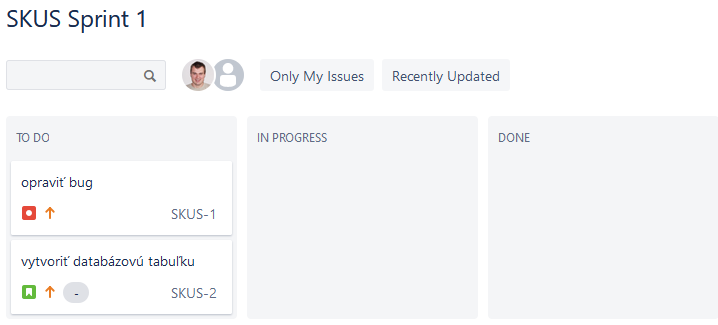
BONUSGitGit se používá ve většině vývojářských firem, čím dříve se naučíš s Gitem pracovat, tím lépe pro tebe. Git je verziovací systém, díky kterému se můžeš kdykoli vrátit k původní verzi svého kódu, sdílíš kód s kolegy spolupracovníky, pracuješ v týmu. Git ovládáš přes příkazový řádek nebo si nainstaluješ nějaké GUI pro Git. Git ti vlastně ukládá celou historii tvého projektu do repozitáře. Své repozitáře ukládáš na jakémsi hostingu – což může být GitHub, GitLab či Bitbucket.
TestováníChceš-li být úplný král, svůj kód určitě i testuj. Vyhneš se tak mnohým problémům při vývoji. U JavaScriptu jsou nejpoužívanější knihovny pro testování Jest, Mocha, Chai.
ZávěrNezapomínej, nemusíš dokonale ovládat vše z výše uvedeného. V tomto článku jsme se snažili přinést ti průřez technologií, které bys měl ovládat, pokud se chceš stát frontend programátorem. Mohlo by se zdát, že jich je příliš mnoho a bojíš se, že to nezvládneš. Pro dodání sebedůvěry si přečti tyto příběhy absolventů našich kurzů, kteří se rozhodli změnit kariéru. Nebo si prohlédni pár rozhovorů s absolventy na našem YouTube. Nikdy není pozdě začít s programováním. Když se rozhodneš pro vzdělávání formou online kurzů, nejdůležitější je vydržet. Držíme ti palce. Kódování zdar!