
Vzdělávání
18.01.2023
Skillmea
Odmocnina v Excelu
Chcete se naučit odmocňovat v Excelu? Je to jednoudché, umíte to udělat dvěma způsoby a to buď pomocí vzorce nebo pomocí funkce.
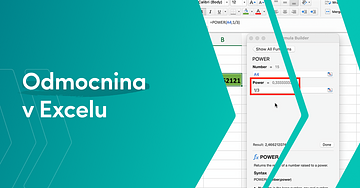
Výpočet druhé odmocninyPro výpočet druhé odmocniny má Excel ve svém repertoáru připravenou matematickou funkci SQRT.[Funkce SQRT]
Tato funkce má pouze jeden argument a tím je číslo, ze kterého chcete vypočítat druhou odmocninu. Tento argument je povinen. Jak bude vypadat výsledek odmocniny čísla 16? Prohlédněte si to na obrázku níže. Pomocí funkce SQRT jsem vypočítal druhou odmocninu čísla 16 v buňce A4. Vzorec je =SQRT(A4) a výsledek je číslo 4.[Druhá odmocnina v Excelu]
Výpočet jiné odmocninyV pořádku, druhou odmocninu v Excelu vypočítat víte. Co však, když chcete vypočítat jinou než druhou odmocninu? K tomu již neumíte použít funkci SQRT(). Existují dva přístupy k výpočtu, podívejme se nejprve na výpočet pomocí matematického vzorce.
Výpočet odmocniny pomocí matematického vzorceX-tá odmocnina z čísla y se vypočítá jako y na (1/x)
Excel funkce bude vypadat následovně: =y^(1/x)
Rychlý příklad, třetí odmocninu z čísla 15 vypočítáte následovně: =15^(1/3), výsledek:[Výpočet odmocniny přes matematický vzorec]Nevíte, jak zadat symbol stříšky? Použijte tuto klávesovou zkratku:
“Windows: Alt + 94 nebo Ctrl + Alt + š nebo Alt Gr + š
Mac: option + 6”
Výpočet odmocniny pomocí funkce POWERDruhý přístup pro výpočet odmocniny je pomocí funkce POWER. Tato funkce vypočítá mocninu daného čísla a obsahuje dva argumenty:
1. číslo: základ mocniny, jedná se o libovolné reálné číslo,
2. mocnina: jedná se o exponent, na který chcete základ umocnit.
Jelikož však chceme vypočítat odmocninu, zadáme do argumentu Mocnina exponent ve tvaru 1/3 pro výpočet třetí odmocniny, 1/4 pro výpočet čtvrté odmocniny atp.[Výpočet odmocniny pomocí funkce POWER]
ZávěrVyzkoušejte si vše sami na příkladech, abyste získali zručnost při počítání odmocnin. Chcete-li se dozvědět něco víc, co v návodu nebylo, napište komentář. Prohlédněte si také naše online kurzy zaměřené na práci s funkcemi v Excelu.

Vzdělávání
07.01.2023
Skillmea
Němčina: Wollen časování
V tomto článku se podíváme na časování modálního slovesa wollen. Modální sloveso wollen překládáme do češtiny jak chtít. Vyjadřujeme jím tedy nějaké naše přání, touhu nebo přání.
Ve formální němčině ho nepoužíváme k vyjádření prosby, ale nahrazujeme ho slovesem möchten - chtěl bych.
Časování modálního slovesa wollenJe třeba si uvědomit jednu důležitou věc a tou je odlišnost od časování pravidelných a nepravidelných sloves. Ke změně dochází především v jednotném čísle.
Jednotné číslo:
• ich - já: WILL
• du - ty: WILLST
• er/sie/es - on/ona/ono: WILL
Mohl jste si všimnout, že samohláska O se změnila na I a první a třetí osoba mají stejný tvar.
Množné číslo:
• wir - my: WOLLEN
• ihr - vy (více): WOLLT
• sie/Sie - oni/Vy (vykání): WOLLEN
Jak je vidět, množné číslo časujeme beze změny.
Použití slovesa wollen ve větěNezapomínejte na základní pravidlo:
“Pokud se ve větě vyskytuje více sloves, vždy první sloveso je vyčasováno a všechny ostatní jsou neurčitku na konci věty.”
Chci jít domů: Ich will nach Hause gehen.
První sloveso wollen (já chci) jsme vyčasovali podle osoby, druhé sloveso gehen zůstalo v neurčitku na konci věty.
Die Kinder wollen nicht essen und schlafen.
Opět použijeme pravidlo, že první sloveso wollen je vyčasováno a další slovesa (essen, schlafen) jsou v neurčitku na konci věty.
Was willst du am Wochenende machen?
Máme-li otázku s tázacím zájmenem, hned za ním následuje první vyčasované sloveso a to další sloveso se nachází na konci věty v neurčitku.
Minulý čas slovesa wollenV závěru článku se ještě podívejme na časování slovesa wollen v minulém čase.
Jednotné číslo:
• ich - ja: WOLLTE
• du - ty: WOLLTEST
• er/sie/es - on/ona/ono: WOLLTE
Množné číslo:
• wir - my: WOLLTEN
• ihr - vy (více): WOLLTET
• sie/Sie - oni/Vy (vykání): WOLLTEN
Ke kmeni slovesa wollen jsme přidali písmeno T a už se nemění samohláska O na I.
ZávěřV dnešním článku jsme si řekli základní informace týkající se modálního slovesa wollen. Shrnutí všech modálních sloves a jejich časování naleznete v kurzu Němčina: gramatika.

Vzdělávání
04.01.2023
Skillmea
Učím se používat cloud a microservices (část III.)
DockerDocker slouží pro kontejnerizaci. Tedy Docker je jako loď, která umožňuje jednotlivé aplikace držet v uzavřených samostatných kontejnerech.
Docker je aplikace v operačním systému. V ní se pak spouštějí jednotlivé kontejnery. Tyto aplikace nepotřebují každá operační systém, ale využívají OS kde je docker spuštěn.[Docker a Kontejnery]Poté, co nainstaluješ Docker do PC, tak ho umíš používat. Při tom budeme používat také Docker hub, který má v sobě repozitáře, které budeme potřebovat při práci. Říká se zde o stahování „image“. V image je definice pro kontejner – co je tam a co má spustit.
Docker má také dashbord, který obsahuje seznam kontejnerů. Umíš v něm spustit kontejnery a podobně. S Dockerem lze pracovat i příkazy přes příkazovou řádku.
Pro rekapitulaci můžeme říci, že Docker slouží ke spuštění a manažování kontejnerů. Existuje takzvaný Dockerfile, na jehož základě se vytvoří Image, který když se spustí tak máme kontejner.
[Dockerfile, Image a Kontejner]Napíšu si například dockerfile, který by mi měl spustit PHP web stránku. Ten spustím a vytvoří se mi image, kterou když spustím, tak by mi měla v kontejru běžet web stránka.
Pokud chci přidat i databázi, tak si vytvořím kontejner, ve které bude běžet databáze. A podle všeho mi Docker Compose nástroj pomůže, aby moje nyní multi-kontejnerová aplikace běžela správně.
V souboru si nastavíme tři kontejnery a poté je pomocí Docker compose toolu najednou spustíme.
Podobnost s KubernetesTady je podobnost s Kubernetes. Ale v čem je tedy rozdíl? To jsem se ptal a vypadá to, že Kubernetes se s Dockerem mohou doplňovat.
Podle všeho Kubernetes je lepší pro škálování aplikace. Několik kritických záležitostí řešit automaticky. Ale existuje také něco jako Docker swarm, což je Docker tool k orchestraci.
ZávěřTeď jsem si takhle proběhl v rychlosti, což je to Docker. V dalším článku, bych rád přezkoumal alternativu Kubernetes vs Docker. Vidíme se při dalším článku nebo v nějakém mém kurzu.

Vzdělávání
12.12.2022
Skillmea
Chcete vědět, jak se rychle naučit programovat
Způsob, jakým pracujeme a fungujeme i v každodenním životě, se rychle mění. Více než 90 % obchodních operací podporuje software. První digitální transformace a čtvrtá průmyslová revoluce vedly k rapidnímu zvýšení poptávky po programátorech.
Možná i vy doufáte, že vytvoříte novou aplikaci nebo hru, kterou budou používat miliony lidí na světě, ale nevíte, jak začít s programováním. Naštěstí dnes existuje mnoho možností, jak se vydat na cestu k úspěchu. Jednou z nejlepších variant jsou vzdělávací kurzy, které vás provedou základy i pokročilými technikami.
Pokud hledáte praktický způsob, jak programovat, doporučujeme se přihlásit do IT kurzů, které se zaměřují na moderní programovací jazyky a technologie. Tyto kurzy jsou navrženy tak, aby pomohly začátečníkům i pokročilým dosáhnout svých cílů v programování a připravily je na reálné projekty.
Co je programování?
Programování je doslova všude kolem nás. Kód umožňuje a usnadňuje každodenní činnosti v našich životech, od objednávky jídla až po filmy, které streamujeme. Technologické společnosti už nevnímáme jen jako softwarové společnosti – místo toho nám přinášejí jídlo až ke dveřím, pomáhají nám objednat taxi nebo ubytování, nebo působí jako osobní fitness trenér.
Pokud se ptáte, jak začít s programováním, vězte, že základy nejsou tak složité, jak by se mohlo zdát. Programování zjednodušeně znamená dávat počítači soubor instrukcí, které provede. Pokud jste někdy vařili podle receptu, už jste se přiblížili tomuto konceptu: autor receptu (programátor) poskytuje pokyny, které vy (počítač) provedete krok za krokem.
Pokud chcete vědět, jak programovat, ideálním řešením jsou rekvalifikační kurzy, které vám pomohou osvojit si praktické dovednosti a naučit se komunikovat s počítači prostřednictvím kódu. Rekvalifikační kurzy nabízejí strukturované vzdělávání, které je skvělé pro začátečníky i pokročilé.
Když dáváte pokyny počítači prostřednictvím kódu, komunikujete s ním svým vlastním způsobem. Aby vám ale počítač rozuměl, musíte své pokyny „přeložit“ do jazyka, kterému rozumí – a to je přesně to, co se naučíte v dobře navržených kurzech.
Počítače interpretují instrukce velmi doslovným způsobem, takže musíte být velmi konkrétní v tom, jak je programujete. Při programování jsou důležité jakékoli malé detaily jako například interpunkce nebo pravopis. Mnoho slz bylo vyroněno pro chybějící středník (;) - symbol, který mnoho programovacích jazyků používá k označení konce řádku.
Programování je kreativní: neexistuje správný nebo nesprávný způsob řešení problému, stejně jako neexistuje správný nebo nesprávný způsob, jak namalovat obraz. Je třeba se rozhodnout a jeden způsob se může zdát lepší než druhý, ale to neznamená, že ten druhý je nesprávný. Se správnými dovednostmi a zkušenostmi může programátor vytvořit software pro řešení neomezeného množství problémů.
Tak jako my, lidé, rozumíme několika jazykům (angličtina, španělština, němčina, francouzština atd.), i počítač dokáže rozpoznat množství programovacích jazyků díky kompilátorům nebo interpreterům (ty zmíníme později).
Ať už je vaším cílem vytvořit mobilní aplikaci nebo naprogramovat robota, programování je dovednost, která vás v životě posune daleko. Počítače jsou jen nástroje. Přestože učení se programování může být zpočátku frustrující a najde se mnoho překážek, pokud se nevzdáte, budete moci udělat mnoho skvělých věcí.
Co je programovací jazyk?Počítače rozumějí instrukcím, které jsou napsány ve specifické syntaktické formě zvané programovací jazyk. Programovací jazyk poskytuje programátorovi způsob, jak vyjádřit úlohu tak, aby ji počítač mohl pochopit a provést. Některé z populárních programovacích jazyků jsou Python, PHP, C++, Java atd., o nichž si povíme dále v článku.
Existuje mnoho různých programovacích jazyků, z nichž všechny mají své výhody a některé jazyky jsou vhodnější pro konkrétní typy úkolů, ale neexistuje jeden jazyk, který by byl nejlepší.
Přestože mnohé jazyky sdílejí podobnosti, každý má svou vlastní syntaxi. Když se programátor naučí pravidla, syntaxi a strukturu jazyka, napíše zdrojový kód v textovém editoru nebo IDE (Integrated Development Environment - integrované vývojové prostředí). Potom programátor často zkompiluje kód do strojového jazyka, kterému počítač rozumí. Skriptovací jazyky, které nevyžadují kompilátor, používají ke spuštění skriptu tzv. interpreter. Obecně lze jazyky rozdělit na programovací jazyky, skriptovací jazyky a značkovací jazyky.
Jak se naučit programovatPojďme si nyní říci několik zásad, jak se naučit programovat. Postupujte podle nich a určitě se dostanete do vytouženého cíle v podobě zaměstnání jako programátor.Postup, jak se naučit programovat.
[Postup, jak se naučit programovat.]
1. Naučte se základy programováníExistuje mnoho různých názorů na to, který programovací jazyk je pro začátečníky nejlepší, ale bez ohledu na to, který jazyk si vyberete, musíte pochopit několik základních pojmů. Učení se těchto základů položí pevný základ pro učení se jakéhokoli jazyka. Jako programátor je váš první jazyk jen začátek. Vždy je třeba se učit nové jazyky a technologie, stejně tak jazyky se vyvíjejí a je třeba být stále ve střehu. Zde jsou některé z nejzákladnějších konceptů programování:
Proměnné
Proměnné se používají v každém programovacím jazyce. Představují způsob, jak si počítač pamatuje informace, abyste je mohli později použít.
Běžným příkladem proměnné je pole pro registraci e-mailu na téměř každé webové stránce, kterou navštívíte. Když zadáte svůj e-mail, uloží se pod proměnnou, která se pravděpodobně jmenuje něco jako „e-mailová adresa“. Programátor pak může přistupovat ke všem e-mailovým adresám pomocí této proměnné.
Datové struktury
Datové struktury jsou kolekce dat, které umožňují programátorům snadno pracovat s velkým množstvím dat. Ve výše uvedeném příkladu se místo vytvoření nové proměnné pro každou e-mailovou adresu všechny uloží do seznamu pod proměnnou „e-mailová adresa“. Seznam je jen jedním typem datové struktury. Některé další zahrnují:
• Stromy
• Pole
• Tabulky
• Grafy
• další
Řídící struktury
Řídící struktury určují směr toku programu. Tyto příkazy informují počítač, aby analyzoval proměnné a poté na základě daných parametrů vybral, kterou akci má provést. Počítač se může spustit prováděním příkazů v sekvenčním pořadí. Pokud jde o předem určený stav, v závislosti na příkazu půjde jedním nebo druhým směrem.
Syntax
Každý programovací jazyk má svou vlastní syntaxi. Toto jsou pravidla, která definují strukturu jazyka. Syntaxe vám přesně řekne, která slova a symboly musíte použít při psaní kódu. Protože počítače nepřemýšlejí, musíte být při psaní kódu velmi konkrétní. Určitě každý programátor seděl za klávesnicí a snažil se zjistit, proč jeho kód nefunguje.
Nástroje
Existuje spousta nástrojů, které usnadňují programování. Nástroj je softwarový program, jako například integrované vývojové prostředí (IDE), který kontroluje chyby v syntaxi, organizuje soubory a automaticky doplňuje řádky kódu za vás.
2. Naučte se základy vámi zvoleného programovacího jazykaMožná už víte, se kterým jazykem chcete začít. Například, pokud chcete studovat datovou vědu, R nebo Python jsou nejlepší volbou. Pro programování iOS aplikací se naučte Swift. Pokud se chcete jen naučit programovat, ale nerozhodli jste se pro konkrétní jazyk, tak například Python je jedním z nejjednodušších jazyků pro začátečníky. Podrobněji o výběru vhodného programovacího jazyka napíšeme později.
3. Pracujte na (vlastních) projektechNejlepší způsob, jak se naučit programovat, je pracovat na skutečných projektech. Když vytvoříte projekt, který vás zajímá, rychle přijdete na to, co ještě nevíte. Práce na projektu vám umožňuje dělat chyby a učit se z nich. V našich kurzech naleznete mnohé programátorské domácí úkoly a projekty, doporučujeme na nich pracovat a tak se posouvat.
4. Naučte se řešit problémyPři programování se v určitém bodě zaseknete. Může to být cokoli od bugů, nefunkčního programu, nebo že váš kód je v pořádku, ale negeneruje požadovaný výstup. Budete frustrovaní, ale nevzdávejte se. Zůstaňte motivovaní a použijte tyto tipy k pokračování v práci na svém projektu a v programování:
• Naučte se správně googlit chyby
O efektivním a správném vyhledávání jsme napsali tento článek. Přečtěte si jej a pro vyhledávání specifických chyb používejte uvozovky. Google tak zacílí na stejnou chybu, jakou jste obdrželi.
• Používejte StackOverflow a další populární weby pro programátory
Postupně také pište odpovědi na otázky ostatních a tak se budete také učit a zlepšovat.
• Navštěvujte meetupy a různé online skupiny
Existuje mnoho Facebook skupin, kde můžete najít spoustu zajímavých tipů pro rozvoj vaší programátorské kariéry. Jsou to například Vývojári, Programátori či Frontendisti. Mezi populární meetupy patří Rubyslava, Brno Java Meetup nebo legendární Brněnské Pyvo pro fanoušky Pythonu.
5. Zlepšete své programátorské dovednostiRozšiřte si znalosti a dovednosti. Například naučte se pracovat s příkazovou řádkou. I když se příkazový řádek používá obtížněji než grafické rozhraní, na které jste zvyklí, výhody používání příkazového řádku zahrnují rychlejší správu vašeho operačního systému, jednodušší řešení problémů (zejména problémů se sítí) či větší kontrolu nad vaší aplikací nebo operačním systémem.
6. Získejte práci nebo stážProgramovat se učíte, abyste zahájili novou kariéru. Máte-li základní znalosti programování, nebojte se jít s kůží na trh a najděte si například stáž v IT odvětví. Je to výborná možnost jak se rychleji posunout a zlepšovat a dostat za to zaplaceno. Příležitosti ke stáži hledejte na LinkedIn, pomocí networkingu na meetupech nebo na kariérních platformách.
Jak vybrat programovací jazyk?Výběr programovacího jazyka, který se chcete naučit, může být velmi náročný. V současnosti podle Wikipedia existuje více než 700 programovacích jazyků. Kterým jazykem tedy začít?
Pokud si z tohoto článku něco odnesete, měl by to být jeden důležitý bod: doporučujeme naučit se jeden programovací jazyk do hloubky a ne dva nebo tři povrchně. Dále si také pamatujte, že učení se programovat vyžaduje trpělivost a motivaci – a především se nikdy nevzdávejte navzdory problémům a obtížím během tohoto procesu.Naučte se jeden jazyk pořádně a do hloubky.
[Naučte se jeden jazyk pořádně a do hloubky.]
V textu výše jsme již řekli, že neexistuje programovací jazyk, který by byl nejlepší. Při výběru prvního programovacího jazyka se podívejte na několik kritérií, především:
• je daný programovací jazyk složité naučit se?
Některé jazyky se naučíte snáze než jiné. Obecně bychom mohli říci, že Python je nejideálnější jazyk pro úplné začátečníky. Je doporučen mnoha právě pro jeho syntaxi, která je podobná anglickému jazyce a je proto snadno pochopitelný pro nováčky v programování.
• jaký je ekosystém daného jazyka?
Ekosystémem rozumějte komunitu vývojářů daném jazyce, dostatek zdrojů na samostudium, videotutoriály a jiné návody, knihovny a další pomůcky, díky kterým víte v případě problémů najít rychlá řešení. Mezi jazyky s nejživější komunitou patří na základě údajů z roku 2022 JavaScript, Java, Python, C#, C++, PHP, Kotlin či Swift.
• co chcete naprogramovat a pro jakou platformu?
Jedete programovat ecommerce platformu, mobilní aplikaci nebo hru? Pro každý z těchto projektů použijete jiný jazyk. Krátký sumář si přečtěte níže (vybrali jsme jen některé nejpoužívanější jazyky):
Frontend development: HTML, CSS a JavaScript (áno, HTML ani CSS nejsou programovací jazyky)
Backend development: Python, C#, JavaScript
2D Game Development: JavaScript, C#
3D Game Development: C++, C# (a Unity)
Data Science: Python, R, Julia
Mobilní aplikace pro Android: Kotlin, Java
Mobilní aplikace pro iOS: Swift
Big Data: Python, Java, R
• jaká je poptávka po programátorech v daném jazyce na trhu práce?
Toto umíte relativně snadno zjistit, stačí se podívat na weby jako Jobs.cz, Přetlak či LinkedIn a víte, o které technologie je největší zájem. Na Slovensku a v Česku je stále velký zájem o programátory s jazyky Java, JavaScript, PHP, C++, C# či Python.
Nejpopulárnější programovací jazykyV následující části uvedeme některé z nejpopulárnějších programovacích jazyků, které je dobré se naučit.[Nejpopulárnější a nejvhodnější jazyky pro programátory začátečníky.]
HTML a CSSHTML a CSS nejsou technicky programovací jazyky, ale podle průzkumu, který dělala stránka StackOverflow pro rok 2022, jsou na prvním místě mezi nejoblíbenějšími jazyky pro lidi, kteří se učí programovat. Stejně tak i my ve Skillmea doporučujeme každému, kdo chce začít s programováním, nejprve absolvovat kurz Webrebel 1: HTML, CSS a JavaScript, který naučí absolutní základy tvorby webů a následně se bude člověk umět lépe rozhodnout, kterým směrem v rámci programování se vydat.
HTML a CSS jsou značkovací jazyky a používáte je k vytváření statických webových stránek. Jsou to dva jazyky, které se musíte naučit, máte-li zájem stát se frontend vývojářem. Můžete se je také naučit spolu s JavaScriptem, abyste přidali interaktivitu na statické stránky, které vytvoříte. Více o tomto tématu jsme psali v jiném článku na našem blogu.
HTML (je to zkratka pro HyperText Markup Language) definuje strukturu a obsah webové stránky. Takže odstavce, nadpisy, seznamy, formuláře a odkazy, které vidíte na stránce, jsou všechno HTML kód. CSS (zkratka pro Cascading Style Sheets) upravuje prvky HTML a je zodpovědné za prezentaci obsahu vizuálně přitažlivým způsobem. Díky CSS tedy přidávat všechny různé barvy, fonty, jejich velikost a způsob zobrazení těchto prvků na stránce.
JavaScriptPodle stejného průzkumu od StackOverflow se JavaScript umístil na prvním místě jako nejčastěji používaný programovací jazyk již deset let po sobě. A je to druhý nejoblíbenější jazyk pro lidi, kteří se učí programovat. JavaScript je skriptovací jazyk, který vám umožňuje přidat interaktivitu a dynamické chování na jinak statické webové stránky.
JavaScript je zabudován a běží v prohlížečích, což znamená, že jej nemusíte instalovat na lokální počítač a procházet instalačním procesem. JavaScript se používá především pro programování na straně klienta a skriptování na straně serveru.
Konkrétně se JavaScript používá pro frontendový webový vývoj a dokonce i pro backend webový vývoj pomocí Node.js. Znalost JavaScriptu je nezbytností, pokud chcete pracovat jako frontend programátor, a je to už i velmi oblíbený jazyk pro backend a fullstack development. JavaScript lze použít i pro tvorbu her.
Chcete-li se dozvědět více o rozdílech mezi frontend a backend webovým vývojem, přečtěte si tento článek.
Ukázka JavaScript syntaxe na příkladu Hello, world!, použijeme 3 způsoby:
console.log('Hello World');
alert("Hello, World!");
document.write('Hello, World!');PythonPython je univerzální programovací jazyk. Jak jsme již v tomto článku uvedli, Python je skvělý jazyk pro začátečníky díky své čitelné, intuitivní, stručné a pro začátečníky přátelské syntaxi.
Je to populární jazyk při práci s velkým množstvím dat (big data), proto se často používá pro strojní učení, datovou vědu, datovou analýzu a zpracování dat. Python se často využívá také pro web scraping, což je automatizovaná technika, která extrahuje, shromažďuje a zpracovává velké množství nezpracovaných údajů z webu.
Python můžete použít také pro vývoj backendových webových aplikací díky populárním frameworkům jako jsou Django nebo Flask. Kromě toho je Python oblíbeným jazykem pro automatizaci testování softwaru.
Ukázka Python syntaxe na příkladu Hello, world!
print('Hello, world!')JavaJava je objektově orientovaný, univerzální programovací jazyk, jehož syntaxe je založena na programovacích jazycích C a C++. Jednou z výhod jazyka je jeho přenosnost. Přenosnost ve výpočetní technice znamená, že programy jsou napsány jednou na jednom počítači a mohou být přeneseny a běžet hladce na jiném. Java Virtual Machine (JVM) umožňuje Jave běžet na jakémkoli zařízení a operačním systému.
Java se používá k:
• vytváření mobilních aplikací pro operační systém Android (pomalu přichází náhrada v podobě jazyka Kotlin),
• backendový webový vývoj,
• vytváření desktopových aplikací,
• vytváření enterprise softwarových nástrojů například pro bankovní sektor,
• mnoho dalšího.
Java využívá kombinaci kompilátoru a interpretera a běží na strojích – ne v prohlížečích. Dovednosti Java programátora vám mohou pomoci najít práci softwarového inženýra, webového vývojáře nebo vývojáře pro operační systém Android.
Ukázka Java syntaxe na příkladu Hello, world!
class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}C++Začátkem osmdesátých let vytvořil Bjarne Stroustrup jazyk ovlivněný programovacím jazykem C. C++ je nadmnožinou jazyka C a poskytuje další možnosti jazyka C.
C++ je populární jazyk pro vytváření her, tvorbu počítačové grafiky, vytváření kancelářských aplikací a VR aplikací a mnoho dalšího.
Ukázka C++ syntaxe na příkladu Hello, world!
#include <iostream>
int main() {
std::cout << "Hello World!";
return 0;
}SQLSQL je zkratka pro Structured Query Language. SQL je jazyk používaný pro práci s databázemi a jakoukoli práci, která zahrnuje ukládání, správu, přístup a analýzu údajů. Je to jeden z preferovaných jazyků pro datové vědce, analytiky, statistiky a obchodníky.
Konkrétně s SQL můžete přistupovat, dotazovat se, manipulovat a interagovat s daty uloženými v relačních databázích. Relační databáze uchovává data ve strukturovaném a tabulkovém formátu. To znamená, že ukládá informace do tabulek uspořádaných do sloupců a řádků. Všechny uložené datové položky mají mezi sebou předem definované vztahy.
Pomocí SQL můžete psát databázové dotazy k provedení jakýchkoli CRUD operací (C - create, vytvoření, R - read, čtení, U - update, aktualizace, D - delete, vymazání) s údaji.
SQL technicky není programovací jazyk – nemůžete pomocí něj vytvářet webové aplikace ani softwarové nástroje. Je to dotazovací jazyk a nástroj používaný pro správu relačních databází a provádění operací s údaji v nich uloženými. Přesto stojí za to osvojit si jeho syntaxi a umět jej používat.
PHPNa Slovensku a Česku je stále populární i jazyk PHP. Je to univerzální programovací jazyk, pomocí kterého lze vytvářet dynamické webové stránky i webové aplikace. Dobře spolupracuje s MySQL databází. Tento jazyk se dá relativně snadno naučit, má silnou komunitu a existuje mnoho framewroků, které činí vývoj v PHP rychlejším (např. Nette, Laravel a další). Třetinu webstránek na světě pohání WordPress, který je naprogramován v PHP, takže ani s tímto jazykem určitě neuděláte chybu.
Ukázka PHP syntaxe na příkladu Hello, world!
<?php echo 'Hello, World!'; ?>ZávěřDoufáme, že tento článek byl pro vás užitečný a poskytl vám přehled o některých z nejlepších programovacích jazyků, které se můžete začít učit jako programátor začátečník. Programování je obrovská oblast a neustále je třeba se vzdělávat. Nevzdávejte se, když se objeví první překážky a bugy. Děkujeme za přečtení a přejeme příjemné programování! 🧑💻

Vzdělávání
27.11.2022
Skillmea
Co jsou soft skills (měkké dovednosti)
Soft skills (česky i měkké dovednosti) jsou netechnické dovednosti, které popisují, jak pracujete a jak komunikujete s ostatními. Na rozdíl od hard skills (tvrdých dovedností) jako je například programování nebo datová analýza, odrážejí váš styl komunikace, pracovní morálku a pracovní styl. Soft skills používáte také v běžném životě k udržování dobrých vztahů.
Tyto dovednosti tedy zahrnují vše od toho, jak mluvíte s kolegy v práci až po to, jak přemýšlíte o problémech na pracovišti. V tomto článku se podíváme na klíčové soft skills dovednosti v práci, představíme si příklady měkkých dovedností a řekneme si, proč jsou vlastně důležité. V závěru popíšeme, jak získat a rozvíjet své měkké dovednosti.
“Soft skills nebo i měkké dovednosti jsou netechnické dovednosti, které souvisejí s tím, jak pracujete. Zahrnují to, jak komunikujete s kolegy, jak řešíte problémy a jak řídíte svou práci.”
Soft skills v pracovním životěMěkké dovednosti byly vždy rozhodující pro kariérní úspěch, ale jejich význam ve světě práce se neustále vyvíjí. Tyto dovednosti jsou nyní obecně požadovány bez ohledu na to, v jakém odvětví pracujete. Ve světě, kde digitální transformace probíhá rychleji než kdykoli předtím, je důležité, abyste se dokázali odlišit pomocí relevantních měkkých dovedností, které zaměstnavatelé hledají.
Podle reportu Deloitte Access Economics se očekává, že povolání vyžadující významné měkké dovednosti budou do roku 2030 představovat dvě třetiny všech pracovních míst. Jelikož poptávka po pracovních místech a dovednostech se neustále vyvíjí, zaměstnavatelé hledají uchazeče o zaměstnání, kteří mají měkké dovednosti potřebné k tomu, aby uspěli a úspěšně se přizpůsobili na pracovišti.
Proč jsou soft skills v pracovním životě důležité?Soft skills definují, jak dobře spolupracujete s ostatními. Bez ohledu na to, jak silné jsou vaše technické dovednosti (hard skills), pokud se nechováte ke kolegům s úctou, neochotně spolupracujete, nekomunikujete, nedokážete řešit problémy a nedokážete se přizpůsobit změnám, v práci se vám bude dařit jen těžko. Měkké dovednosti hrají velkou roli ve vašem kariérním úspěchu, proto byste měli myslet na jejich rozvoj. Měkké dovednosti se vztahují na všechny druhy zaměstnání a kariéry.
7 žádaných měkkých dovednostíSoft skills jsou obzvláště důležité tehdy, přicházíte-li do přímého kontaktu se zákazníky. Zákazníky je třeba poslouchat a poskytnout jim užitečné informace a služby na úrovni. Jak jsme však již zmínili výše v článku, měkké dovednosti využijete téměř v kterékoli pracovní pozici. Některé měkké dovednosti jsou ceněny více než ostatní. Existuje nespočet příkladů měkkých dovedností, jako je řešení konfliktů, silné komunikační dovednosti a silná pracovní etika. V následujícím textu však zmíníme sedm důležitých měkkých dovedností, které zaměstnavatelé chtějí a vyžadují od svých zaměstnanců. Pokud je to nutné, zdokonalte se v nich.
Týmová práceVětšina zaměstnanců je součástí týmu, oddělení či divize ai ti, kteří nejsou v oficiálním týmu, musí spolupracovat s ostatními zaměstnanci. Díky efektivní týmové práci jsou týmy produktivnější, dodržují se termíny, vztahy se členy vašeho týmu jsou pevnější a znalosti se sdílejí.
Dělá to pracoviště lepším místem nejen pro práci, ale také pro život. Pokud dobře pracujete v týmu, dosahujete společných cílů a zároveň podporujete a doplňujete silné stránky ostatních.
Komunikační dovednostiÚspěšná komunikace zahrnuje pět komponent. Verbální komunikace se týká vaší schopnosti mluvit jasně a stručně. Neverbální komunikace zahrnuje schopnost promítat pozitivní řeč těla a výrazy obličeje. Písemná komunikace se vztahuje na vaši dovednost při vytváření reportů, psaní emailů a jiných typů dokumentů. Vizuální komunikace zahrnuje vaši schopnost přenášet informace pomocí obrázků a jiných vizuálních pomůcek. Aktivní poslech by měl být považován za klíčovou komunikační měkkou dovednost, protože vám pomáhá poslouchat a skutečně rozumět, co říkají ostatní. Musíte být schopni poslouchat, abyste pochopili, jak s někým nejlépe komunikovat.
Bez silných schopností poslouchat bude jakékoli komunikační úsilí jednosměrné a pravděpodobně neúčinné. Silní komunikátoři například znají své publikum, drží se věci, používají jasný a stručný jazyk a jsou empatičtí.
Flexibilita a adaptabilitaVe 21. století musí společnosti a firmy dělat rychlé a někdy i poměrně drastické změny, aby zůstaly konkurenceschopné. Chtějí tedy zaměstnance, kteří se nebojí změn a výzev. Mnoho firem a organizací se za poslední desetiletí stalo méně hierarchickými a agilními, je proto důležité, aby zaměstnanci byli schopni zvládnout mnoho různých úkolů a přizpůsobit se rychle se měnící situaci.
Schopnost přizpůsobit se změnám a pozitivní postoj ke změnám znamená cestu k růstu úspěšné kariéry.
Řešení problémůBez ohledu na to, jak jednoduchou máte práci a jak jde vše v zaměstnání hladce, vždy se objeví překážky a problémy. Je proto dobré vědět, jak se dopracovat k nejlepšímu možnému řešení těchto problémů a výzev, a to zajistí úspěšnější výsledky.
Efektivní řešitel problémů identifikuje skutečný problém, kterému čelí, zanalyzuje situaci a procesy stojící za problémem, porozumí jim a poté za pomoci svého kritického myšlení navrhne nejlepší možné řešení.
Kritické myšlení Tyto dovednosti pomáhají lidem identifikovat hlavní příčinu problému. Kriticky myslící člověk analyzuje, zkoumá, identifikuje a myslí mimo rámec (out of the box). V práci pomáhá kritické myšlení lidem řešit problémy a zpochybňovat zažité představy.
Dovednosti kritického myšlení jsou na pracovišti ceněny, protože vám umožňují efektivně analyzovat informace, které vám byly poskytnuty, a přijímat rozhodnutí založená na těchto informacích. Díky tomu umíte vytvářet kvalitnější plány, pracovat efektivněji, využívat příležitosti a racionálně reagovat na nové situace.
Time managementVědět, jak efektivně řídit svůj čas v práci, vám pomůže převzít kontrolu nad svým pracovním dnem a zmírnit stres, který může přijít s tím, že nevíte, jak si zorganizovat své každodenní úkoly. Jelikož pracovní den má jen omezený počet hodin, time management je proces, při kterém si svůj čas záměrně rozdělujete produktivně a efektivně. To zajišťuje, že splníte všechny své nejdůležitější a naléhavé úkoly, aniž byste museli pracovat déle a máte tak čas i na svou rodinu a hobby.
Interpersonální dovednostiMezilidské (interpersonální) dovednosti jsou ty, které vám umožňují budovat vztahy a dobře komunikovat s ostatními. Jsou to způsoby chování, které používáte každý den k interakci a vycházení s lidmi, a tak podporujete pozitivní pracovní vztahy.
Lidé se silnými interpersonálními schopnostmi jsou aktivními posluchači a mají vysokou úroveň emocionální inteligence (EQ). Dokáží vyřešit konflikty, dobře komunikovat a efektivně spolupracovat, aby si udržely dobré a profesionální pracovní vztahy.[Soft skills jsou v kariéře důležité]
Ostatní užitečné soft skillsŘízení konfliktůJe téměř jisté, že na pracovišti dojde ke konfliktům, protože v rámci projektů se nevyhnutelně vyskytnou neshody. Schopnost rychle, efektivně a spravedlivě identifikovat a řešit konflikty a spory je důležitá dovednost, kterou si musíte ve své kariéře osvojit.
LeadershipBudování vašich vůdčích schopností je něco, co přijde spolu se zlepšením vašich dovedností v komunikaci, řešení konfliktů a řešení problémů. Leadership schopnosti jsou nezbytné ve všech typech rolí, i když někoho přímo neřídíte. Přidáním těchto dovedností do životopisu ukážete svému potenciálnímu zaměstnavateli, že jste si jisti, že převezmete zodpovědnost a půjdete příkladem.
Pracovní morálkaFirmy a organizace neradi tráví čas mikrořízením zaměstnanců. Očekávají, že budete zodpovědní a budete dělat práci, za kterou dostáváte zaplaceno, což zahrnuje přesnost při příchodu do práce, dodržování termínů a ujištění se, že vaše práce je bez chyb. Chcete-li získat novou práci nebo povýšení, je nezbytné, abyste si zdokonalili svoji pracovní morálku.
Rozvoj měkkých dovednostíKdyž identifikujete, na kterých měkkých dovednostech musíte popracovat nebo které si potřebujete osvojit, vytvořte si plán vzdělávání. Na rozvoj soft skills existují kurzy, školení, ale také podcasty či semináře. K učebním materiálům k time managementu nebo prezentačních dovedností máte přístup i na naší webstránce.
Určitě je však vše naučeno třeba aplikovat v praxi. Hledejte příležitosti k implementaci svých rozvíjejících se měkkých dovedností na pracovišti. Přijměte úlohu mimo svoji komfortní zónu a využívejte a rozvíjejte své nové dovednosti. Nebojte se kolegů či nadřízených zeptat na zpětnou vazbu, jelikož ta je velmi důležitá a posouvá vás vpřed.
Když zkombinujete všechny důležité měkké dovednosti s relevantními technickými dovednostmi, budete mít perfektní základ pro rozvoj a růst své kariéry v následujících letech. Držíme palce.

Vzdělávání
18.11.2022
Skillmea
Nejlepší programovací jazyky pro blockchain development
Blockchain je v současnosti velmi populární a často používané slovo. Zamýšleli jste se někdy nad objevem a obrovským růstem popularity blockchainu? Co to vlastně blockchain je? Jak už anglický název napovídá, je to doslova řetěz bloků. Bloky jsou v tomto případě digitální informace, které jsou spojeny pomocí kryptografie. Zároveň je to distribuovaná databáze.
Podle mnohých má blockchain potenciál změnit a přepracovat celou ekonomiku – ať už se jedná o vzdělávání, zdravotní péči, cestování nebo právní oblast. Mezi lety 2017 až 2020 vzrostla poptávka po blockchaine téměř o 2000 % a stala se jednou z nejhodnotnějších technologií v tomto odvětví. Očekává se, že do roku 2030 dosáhne velikost globálního trhu s blockchain technologií 1,4 bilionu USD.
Protože blockchain technologie v současnosti dominuje, mnohé organizace se snaží zaměstnat blockchain vývojáře. Dobrou zprávou je, že při vývoji blockchainu lze použít mnoho programovacích jazyků, které již znáte. A dokonce i novější jazyky, které jsou specifické pro inteligentní smlouvy (smart contracts), základní stavební kameny programovatelného blockchainu, lze relativně snadno naučit, pokud máte základní znalosti programování.
Avšak dříve, než se začnete učit konkrétní programovací jazyk, měli byste si udělat malý průzkum a rozhodnout se, která blockchainová platforma vás nejvíce zajímá.
C++Programovací jazyk C++ je populární v celém technologickém světě a platí to i pro blockchain technologii. C++ je tak populární v blockchain světě kvůli jeho vícero schopnostem, jako je sémantika pohybu, primitivní kontrola nad pamětí, pokročilé multi-threading a další objektově orientované funkce, jako je přetížení funkcí, polymorfismus runtime atp. Ve skutečnosti je C++ v Blockchainu tak populární jako Bitcoin, což je kryptoměna a vůbec první implementace Blockchainu byla původně napsána v C++.
Naučte se jeden z nejpoužívanějších programovacích jazyků na světě s naším online kurzem C++ pro začátečníky. Pokud již ovládáte základy programování nebo potřebujete posunout své znalosti v C++ na vyšší úroveň, podívejte se na kurz C++ pro pokročilé.
PythonPython se rychle stává nejpopulárnějším programovacím jazykem na světě a pokud jste nováčkem v programování v Pythonu, může to být pro vás nejlepší Blockchain jazyk. Problém s Pythonem je, že jde o interpretovaný jazyk a to vytváří určité problémy pro složité kryptografické operace v Blockchainu. Python je však objektově orientovaný programovací jazyk, který pomáhá při řízení mnoha režijních nákladů souvisejících s výkonem. Další výhodou Pythonu je, že vývojáři mohou rychle prototypovat své nápady bez jakéhokoli zdlouhavého programování. Python má také obrovskou podporu open source, díky čemuž je ideální pro Blockchain. Existuje mnoho knihoven Python, pluginů a jiných zdrojů dostupných online pro téměř každý problém, se kterým se můžete setkat při vývoji Blockchainu.
JavaProgramovací jazyk Java je stále tvrdou konkurencí pro jazyk C++ co se popularity a užitečnosti týče. To platí také pro technologii Blockchain. Java má bohaté aplikační programové rozhraní (API), které zahrnuje mnoho Java tříd, balíků, rozhraní atp. To je užitečné při vytváření aplikací, aniž byste nutně znali jejich vnitřní implementace. Jednou vlastností jazyka Java, která je obzvláště užitečná v Blockchainu, je její přenosnost. Java programy mohou být portovány na různé platformy díky funkci WORA („write once, run anywhere“). Tyto programy nejsou závislé na architektuře specifické pro systém, protože ke spuštění používají univerzální JVM (Java Virtual Machine). Díky této přenositelnosti spolu s dalšími oblíbenými funkcemi je Java ideální programovací jazyk pro Blockchain.
SoliditySolidity je jedním z nejrychleji rostoucích blockchainových programovacích jazyků, který byl vytvořen pro psaní inteligentních smluv, které běží na virtuálním stroji Ethereum (EVM). Byl vyvinut společností Ethereum, která je distribuovanou výpočetní platformou a operačním systémem na bázi blockchainu. Jelikož Solidity je vytvořena s ohledem na Blockchain, je vhodná k řešení mnoha problémů, kterým čelí Blockchain vývojáři. Solidity je vyvinuta podobně jako syntax ECMAScript, ale má funkce jako například variadic návratové typy, statické psaní atp. Je to tedy skvělý programovací jazyk, který je třeba se naučit, chcete-li se zaměřit konkrétně na vývoj Blockchainu do hloubky.
VyperVyper je nový programovací jazyk pro Blockchain, který je odvozen od Pythonu 3. Syntax Vyper je tedy i platnou syntaxí Pythonu 3, i když Vyper nemá všechny funkce Pythonu. Vyper je vytvořen jako alternativa k Solidity. Obvykle se používá pro virtuální stroj Ethereum (EVM), stejně jako Solidity. Vyper má však jiné kontrolní struktury než Solidity a jinak řeší i bezpečnostní otázky. Vyper také odstranil většinu funkcí OOP v Solidity spolu s dalšími funkcemi, jako jsou nekonečné smyčky, modifikátory, rekurzivní volání atp. Pomáhá to předcházet bezpečnostním problémům, které vznikají kvůli těmto funkcím. Pokud chcete programovací jazyk pro Blockchain pro psaní inteligentních smluv, do výběru zařaďte i Vyper.
GolangGo je skvělý programovací jazyk pro budování rychlých a efektivních blockchainových systémů. Je to nejlepší jazyk pro vytváření struktury hyper knihy, která je základem pro vývoj aplikací pro Blockchain. Jelikož Go je staticky napsaný a kompilovaný programovací jazyk, je ideální pro kódování Blockchainu. Má také další funkce, které zlepšují výkon, jako jsou generika, třídy a dědičnost, konstruktory, anotace, výjimky atp. Go je také relativně jednoduchý jazyk, který se lze snadno naučit. Třeba is naším online kurzem.
C#C# je syntakticky podobný jazyku Java a C++, takže je ideální jako programovací jazyk Blockchain. Zatímco C# byl původně vytvořen pouze jako jazyk Microsoftu, nyní je velmi populární a považován za jeden z nejlepších programovacích jazyků pro blockchain. Vývojáři s otevřeným zdrojem mohou snadno vytvořit vysoce přenosný kód pomocí jazyka C#, který bude fungovat na všech zařízeních a více operačních systémech, jako jsou Windows, Linux, Mac, Android atp. Jelikož C# je objektově orientovanýprogramovací jazyk, vývojáři Blockchainu mohou získat maximum výkonnosti při vývoji jejich dalšího blockchainu. Projekty napsané v C# zahrnují Stratis, poskytovatele Blockchain-as-a-Service, který umožňuje podnikům snadno vytvářet aplikace na platformách Blockchain.
JavaScriptJavaScript je nejpopulárnější webový jazyk a díky NodeJS, JavaScript runtime prostředí, je JavaScript poměrně oblíbený také u blockchain vývojářů. Mohou vytvářet vysoce výkonné a kreativní aplikace Blockchain pomocí JavaScriptu, neboť je již nainstalován na většině systémů. Toto je velká výhoda, kterou má JavaScript oproti jiným programovacím jazykům, neboť každý webový systém do určité míry používá JavaScript. Vývojáři se tedy nemusí starat o integraci při používání JavaScriptu a mohou se soustředit jen na aplikační logiku pro Blockchain. Příkladem toho je Lisk Sidechain Development Kit (SDK), který umožňuje vývojářům vytvářet, publikovat a distribuovat jejich blockchain aplikace, které jsou napsány v JavaScriptu.
Co se musíte naučit, abyste mohli začít s vývojem na blockchaine?Ano, blockchain vývojáři jsou velmi žádaní. Poptávka po blockchain developeru v roce 2020 byla o 517 % vyšší než v roce 2019. A toto číslo se v následujících letech určitě zvýší. Chcete-li začít s blockchain developmentem, měli byste mít následující znalosti:
• silná vědomost základů vývoje blockchainu, jeho charakteristik a populárních platforem,
• dobrá znalost některého z programovacích jazyků blockchainu,
• obeznámení se s populárními kryptoměnami a konceptem těžby kryptomen,
• zázemí a zkušenosti v oblasti vývoje webu, sítí a bezpečnosti.
ZávěrToto byly některé z programovacích jazyků, které lze považovat za vstup do světa blockchainu a pro co nejlepší využití aktuální příležitosti při velkém zájmu o blockchain technologie. Tyto programovací jazyky mají různý potenciál, výhody i omezení, a proto je lze použít k vytváření různých forem blockchainu a řešení založených na kryptoměnách. Znamená to, že musíte vědět, který jazyk je nejlepší pro jaký typ vývoje blockchainu. Držíme palce při volbě toho nejvhodnějšího programovacího jazyka.

Vzdělávání
06.11.2022
Skillmea
Učím sa používať cloud a microservices (časť II.)
V tomto textu navážem na předchozí blog, ve kterém jsem vás seznámil se základy cloudu a microservices. Prošli jsme si, co všechno zahrnuje cloud a microservisy, kde se vzdělávat a v jaké posloupnosti a také, jaké byly mé první výsledky práce. Pojďme pokračovat.
KubernetesÚvod do KubernetesPodle všeho by mi mělo Kubernetes napomoci k tomu, abych přestal řešit problémy s infrastrukturou. Aplikaci vezmu, přesunu jinam a všechno bude fungovat.
Slovo Kubernetes (čti kubernetís) pochází z řečtiny a znamená kormidelník. To dává smysl – i logo tomu odpovídá 🙃. Zkratka názvu pro Kubernetes je K8s.
[Logo Kubernetes]
Kubernetes činí abstrakci nad infrastrukturou – naši aplikaci nezajímá, kde je nasazena a zda má všechny potřebné zdroje – to zajišťuje Kubernetes. Cloud native aplikace je výraz pro moderní aplikaci, která zvládá moderní požadavky – škálování, self heal, updates, migrace do jiných prostředí.
Základní pojmyPři studiu jsem se setkal se základními pojmy, které je třeba vědět. Postupně se je budu snažit popsat, tak jak jsem je pochopil já.
KontejnerJako správný kormidelník nekormidluje prázdnou loď, ale bere s sebou náklad, který naloží do kontejnerů, tak tomu nebude ani teď 😊.
Při vytváření aplikací potřebujeme počítač s operačním systémem, potřebujeme databázi, nějaký server. Každá tato část potřebuje určité závislosti, knihovny a tak podobně. Tady se to komplikuje. Abys to uměl všechno pospouštět, tak se o tyto všechny požadavky musíš postarat. Aby to bylo jednodušší, tak všechny tyto věci, jako například databáze, bude ve vlastním kontejneru. Kontejner si sám bude zajišťovat vše, co je třeba pro chod např. databáze MySQL a my pak tento kontejner budeme používat.
OrchestraceAby všechno spolu dobře fungovalo - ladilo to s pole. Orchestrace prostě vše možné řídí, aby naše aplikace fungovala. Kubernetes je vlastně nástroj pro tuto orchestraci.
DockerPojmu Docker jsem se chtěl věnovat později, ale při stadiu Kubernetes jsem natrefil na rozdíly a tak to v jednoduchosti zařadím i sem. Pochopíte rozdíl, je to důležité, jelikož tyto dvě technologie se často zaměňují.
Obě technologie nám pomáhají spouštět aplikace v kontejnerech, ale údajně se od sebe začínají vzdalovat.
Docker je kontejnerová technologie, která virtualizuje operační systém a spouští naši aplikaci. Výše v textu jsem psal, že v kontejerech běží samostatně například databázový server – a dává smysl, že ten server běží v operačním systému.
Podle mnou nasbíraných informací se už ve světě Kubernetes nedoporučuje používat Docker, neboť je prý zastaralý. Uvidíme, kam to bude směřovat a jaká nová technologie se objeví.
Zajímavé je to, že Kubernetes umíme spustit tak, že běží uvnitř v Dockeru 😊. Je to ještě zajímavější a ještě víc mě to baví řešit.
ŠkálováníŠkálování je vlastně pojem, který řeší to, aby aplikace využívala zdroje, které v daném okamžiku potřebuje. Za zdroj považujme například více paměti, více procesorů a podobně, nebo se přidají další servery (není donekonečna možné přidávat jen procesory). Jiné zdroje potřebuješ, pokud tvůj microservis používá 10 lidí a jiné když 1000 lidí. Existuje vertikální a horizontální škálování.
ZávěřDále pri studiu Kubernetes bych musel jít hlouběji, ale teď se seznamuji postupně blíže s pojmy. Tedy tady si přeruším studium Kubernetes a přejdu na úvod k technologii Docker. Loučí se s tebou Jaro Beňo a my se vidím pokud Bůh dovolí při dalším článku nebo v nějakém mém online kurzu.

Vzdělávání
24.10.2022
Skillmea
Co je Design Thinking?
Design Thinking je ideologií i procesem, který se zabývá řešením složitých problémů způsobem, který je zaměřen primárně na uživatele.
V tomto článku vám poskytneme podrobnou definici pojmu Design Thinking, přesně popíšeme, co tento proces zahrnuje, a zdůrazníme, proč je tento přístup důležitý: Jaká je hodnota design thinking a v jakých kontextech je obzvláště užitečný?
Podíváme se také na to, jak lze Design Thinking aplikovat v každodenní práci a jaké jsou výhody používání Design Thinkingu.
Co je Design Thinking?Design Thinking je přístup používaný pro praktické a kreativní řešení problémů. Je založen ve velké míře na metodách a procesech, které používají designéři (odtud tedy pochází samotný název), ale ve skutečnosti se vyvinul z různých oblastí – včetně architektury, inženýrství a obchodu. Design Thinking lze aplikovat na jakoukoli oblast, nemusí jít nutně o design. Jedním z prvních lidí, kteří psali o Design Thinkingu, byl John E. Arnold, profesor na Stanfordské univerzitě. V roce 1959 napsal „Creative Engineering“, text, který stanovil čtyři oblasti Design Thinkingu.
Design Thinking je v první řadě zaměřen na uživatele, na lidi, snaží se pochopit potřeby lidí a přijít s účinnými řešeními k uspokojení těchto potřeb. Říkáme tomu přístup k řešení problémů založený na řešení (z ang. solution-based approach to problem-solving. Design Thinking se tedy zaměřuje na dosahování praktických výsledků a řešení:
1. technicky proveditelné: mohou být vyvinuty na funkční produkty nebo procesy;
2. ekonomicky životaschopné: podnik si je může dovolit implementovat;
3. žádoucí pro uživatele: splňují skutečnou lidskou potřebu.
Co je Design Thinking proces?Nejprve se podívejme na čtyři principy Design Thinkingu, jak je navrhly Christoph Meinel a Harry Leifer z Hasso-Plattner-Institute of Design na Stanfordské univerzitě.
Čtyři principy Design Thinkingu1. Lidské pravidlo: bez ohledu na kontext, veškerá designérská činnost má sociální povahu a každá sociální inovace nás přivede zpět k „hledišti zaměřenému na člověka“.
2. Pravidlo nejednoznačnosti: nejednoznačnost je nezbytná a nelze ji odstranit ani příliš zjednodušit. Experimentování na hranicích svých vědomostí a schopností je rozhodující, chcete-li vidět věci jinak.
3. Pravidlo redesignu: celý design je redesign. Zatímco technologie a sociální okolnosti se mohou měnit a vyvíjet, základní lidské potřeby zůstávají nezměněny. V podstatě jen předěláváme prostředky na splnění těchto potřeb nebo dosažení požadovaných výsledků.
4. Pravidlo hmatatelnosti: uskutečnění nápadů ve formě prototypů umožňuje designérům je efektivněji komunikovat.
Více o principech Design Thinkingu si můžete přečíst např. na této stránce.
Na základě těchto čtyř principů může být proces Design Thinkingu rozdělen do pěti kroků nebo fází: empatie, definice, idea, prototyp a test. Prozkoumejme každý z nich podrobněji.
[Fáze Design Thinkingu]
Fáze 1: EmpatieEmpatie poskytuje kritický výchozí bod pro Design Thinking. První fáze procesu je věnována seznámení se s uživatelem a pochopením jeho přání, potřeb a cílů.
To znamená, pozorovat lidi a zapojovat se do nich, abychom jim porozuměli na psychologické a emocionální úrovni. V této fázi se designér snaží odložit své předpoklady a získat skutečné poznatky o uživateli.
Fáze 2: DefiniceDruhá fáze je věnována definování problému. Shromáždíte všechna svá zjištění z fáze empatie a začnete jim dávat smysl: s jakými obtížemi a překážkami se vaši uživatelé setkávají? Jak velký uživatelský problém musí váš tým vyřešit?
Když problém zformulujete do slov, můžete začít přicházet s řešeními a nápady – čímž se dostáváme do třetí fáze.
Fáze 3: Idea, návrhS důkladným pochopením vašich uživatelů a jasným prohlášením o problému je čas začít pracovat na potenciálních řešeních. Ve třetí fázi design thinkingu je čas na kreativní řešení.
Existuje mnoho různých typů technik generování nápadů, od brainstormingu a mindmappingu až po bodystorming (scénáře hraní rolí) či další způsoby. Ke konci této fáze je zapotřebí velký počet nápadů zúžit na několik nejlepších, se kterými budete dále pracovat.
Fáze 4: PrototypTato fáze je celá o experimentování a přeměně nápadů na hmatatelné produkty. Prototyp je v podstatě zmenšená verze produktu, která zahrnuje potenciální řešení identifikovaná v předchozích fázích. Tento krok je klíčem k testování každého řešení a zvýraznění jakýchkoli omezení a nedostatků.
Fáze 5: TestPo prototypování přichází uživatelské testování, ale je důležité poznamenat, že toto je jen zřídka konec procesu Design Thinkingu. Ve skutečnosti vás výsledky testovací fáze často přivedou zpět k předchozímu kroku a poskytnou vám informace, které potřebujete k předefinování původního problému nebo na nové nápady, o kterých jste dříve neuvažovali.
Účel Design ThinkinguDozvěděli jsme se dostatek informací o tom, jak Design Thinking funguje, pojďme se podívat na to, proč je to důležité. Existuje mnoho výhod používání přístupu Design Thinking – ať už v obchodním, vzdělávacím, osobním nebo sociálním kontextu.
Design Thinking v první řadě podporuje kreativitu a inovace. Jako lidské bytosti spoléháme na znalosti a zkušenosti, které jsme nashromáždili během svého života. Vytváříme si vzorce a návyky, které jsou sice užitečné v určitých situacích, ale mohou omezit náš pohled na věci, pokud jde o řešení problémů.
Namísto opakování stejných osvědčených metod nás Design Thinking povzbuzuje, abychom zvážili alternativní řešení, která jsme předtím nepoužili, vyzývá nás k hledání nových cest a nápadů.
Design Thinking se často uvádí jako zlatá střední cesta při řešení problémů - není zcela ponořeno do emocí a intuice, ale nespoléhá se také jen na analytiku, vědu a zdůvodnění.
Další velkou výhodou Design Thinkingu je, že na první místo klade lidi. Tím, že se tak intenzivně zaměřuje na empatii, povzbuzuje podniky a organizace, aby zvážily skutečné lidi, kteří používají jejich produkty a služby – což znamená, že je mnohem pravděpodobnější, že zasáhnou značku, pokud jde o vytváření smysluplných uživatelských zkušeností. Pro uživatele to znamená lepší a užitečnější produkty, které opravdu zlepšují náš život. Pro podniky to znamená spokojené zákazníky a zdravější hospodářský výsledek.
Jaké jsou výhody Design Thinkingu v práci?V této závěrečné části vypíchneme některé z hlavních výhod používání Design Thinking v práci:
• Výrazně snižuje čas uvedení produktu na trh: Design Thinking se svým důrazem na řešení problémů a hledání životaschopných řešení může výrazně snížit množství času stráveného designem a vývojem – zejména v kombinaci s lean a agilním přístupem.
• Úspora nákladů a velká návratnost investic: rychlejší uvádění úspěšných produktů na trh v konečném důsledku šetří peníze podniku. Bylo prokázáno, že Design Thinking přináší značnou návratnost investic.
• Zlepšuje retenci a loajalitu zákazníků: Design Thinking zajišťuje přístup zaměřený na uživatele, který v konečném důsledku zvyšuje zapojení uživatelů a udržení zákazníků z dlouhodobého hlediska.
• Podporuje inovace: Design Thinking je o zpochybňování předpokladů a ustálených přesvědčení a povzbuzuje všechny zúčastněné strany, aby myslely mimo zažitý rámec. To podporuje kulturu inovací, která je důležitá pro každou společnost.
• Dá se použít v celé společnosti: nejlepší věc na designovém myšlení je, že není jen pro designéry. Využívá skupinové myšlení a podporuje spolupráci mezi týmy. A co víc, dá se použít prakticky na jakýkoli tým v jakémkoli odvětví.
Design Thinking můžete začít aplikovat i v malém. Můžete se zaměřit jen na jeden aspekt procesu Design Thinking, jako je například poznávání svých zákazníků. Pokud se vám například nedaří získat pozitivní recenze zákazníků, můžete se rozhodnout uskutečnit rozhovory s uživateli, abyste zjistili, co vašim zákazníkům chybí.

Vzdělávání
15.10.2022
Skillmea
Weby pro vývojáře, které musíte znát
Existuje tolik webových stránek, které usnadňují vývojářům práci. Určitě ale nikdo nezná všechny a proto se v tomto článku podíváme na několik webových stránek, které vývojáři při své práci využijí.
RoadmapShTato webová stránka poskytuje studijní cesty, pokyny a další vzdělávací obsah, který vývojářům pomůže vybrat si cestu a nasměrovat jejich učení. Je to velmi užitečné jak pro začátečníky, tak pro studenty, kteří potřebují pomoci nasměrovat s dalším studiem.[Roadmap.sh]
OverApi.comPro všechny vývojáře je OverAPI jednou z nejkrásnějších a nejužitečnějších webových stránek. Tato webová stránka obsahuje cheatsheety pro většinu programovacích jazyků. Podívejte se na to hned teď.[OverAPI]
Ray.soTato webová stránka vám umožňuje pořizovat krásné screenshoty z kódu. Má také tmavý režim a některá předinstalovaná témata pro různé programovací jazyky. Můžete také použít jeho rozšíření pro VS Code.
[Ray.so]
Built WithZjistěte, na jakých technologiích je postavena webová stránka, kterou jste navštívili, pomocí tohoto webu nebo Chrome rozšíření. BuiltWith je nástroj pro profilování webových stránek. Po vyhledání stránky BuiltWith vrátí všechny technologie, které na stránce najde.
[Built With]
DevDocsDevDocs spojuje množství API dokumentace v jediném rozhraní s možností vyhledávání. Na jednom místě naleznete dokumenty týkající se různých programovacích jazyků a technologií.
[DevDocs]
Daily.devDaily.dev je platforma, kde najdete spoustu dobrých článků, které si můžete denně přečíst a zůstat informováni o novinkách ze světa developmentu. Zobrazuje nejlepší články z různých platforem přímo ve vašem feedu. Zůstaňte informováni o kvalitním obsahu z různých platforem přímo do vašeho prohlížeče pomocí Chrome rozšíření.
[Daily Dev]
Css-tricksSvé dovednosti v oblasti webového vývoje můžete zvládnout tak, že se na tété webové stránce naučíte všechny základy CSS. Pokud jste to ještě nevěděli, CSS je to, co dělá webové stránky hezkými a určuje jim vzhled.
[css tricks.png]Css tricks
Meta TagsMeta Tags je generátor značek webových stránek, který vám také umožňuje aktualizovat a experimentovat s vaším obsahem předtím, než uvidíte, jak se bude zobrazovat na internetu a na sociálních sítích. Je to dobré nejen pro SEO.
[Meta tags]
CodePenCodePen je legendární webová vývojářská platforma, která umožňuje uživatelům upravovat front-end jazyky, jako jsou HTML, CSS a JavaScript, aniž by museli instalovat jakýkoli software. Všechny změny jsou viditelné v reálném čase, což usnadňuje řešení problémů. Vývojáři a designéři si také mohou vyměňovat svá vytvořená díla (známá jako pens) se zbytkem světa. Na CodePen lze nalézt obrovské množství inspirace.
[codepen.png]
Readme.soTato webová stránka vám umožňuje vytvořit README dokument velmi snadno a rychle. Jeho jednoduchý editor vám pomůže rychle přidat a přizpůsobit všechny sekce, které potřebujete pro soubor README vašeho projektu. Můžete to použít k rychlému vytvoření dokumentace vašich projektů s otevřeným zdrojovým kódem.[Readme.so]
ZávěrDěkujeme za přečtení, doufáme, že jste našli několik nových stránek, které vám někdy pomohou. V budoucnu se s vámi podělíme o další nové a užitečné webové stránky pro developery.

Vzdělávání
06.09.2022
Skillmea
Učím se používat cloud a microservices (část I.)
První setkání s tématikouProgramovací jazyk Java znám, Spring framework znám, monolity (jedna velká aplikace v kopu) ovládám a tak abych nestagnoval a naučil se novější technologie a tedy si i rozšířil portfolio toho, co ovládám, jsem se rozhodl naučit nové technologie kolem cloudových řešení a microservisů .
Celou moji cestu a pereput zaznamenám a vy si o tom můžete přečíst. Budu si to celé zaznamenávat krok za krokem.
ZačátekMomentálně znám jen pár klíčových slov a to, že chci řešit microservisy a cloudová řešení. Ještě jsem zaznamenal technologie jako Kubernetes a Docker. To je na začátek všechno.
Pokud si to rozeberu na menší kousky, tak tuším o co jde. Aplikace, které jsem psal dosud, jsou monolitické, tedy všechna funkcionalita je dohromady v jedné aplikaci. Případně celý backend je jedna část, která komunikuje s frontendem pomocí API.
Microservisy si představuji tak, že je to několik malých aplikací, které fungují samostatně a aplikace použije jen to, co potřebuje. Tyto moduly – servisy – malé části pak spolu komunikují. Předpokládám, že tam bude nějaký mechanismus posílání zpráv. Nebo komunikují prostřednictvím API.
Jako první krok jsem se rozhodl ptát na sociálních sítích. Dostal jsem jednu odpověď a ta mi řekla, že si mám nastudovat Spring, Docker a Kubernetes. Představoval jsem si to asi trochu podrobněji, ale možná jsem špatně položil otázku. Vlastně chci vědět, co je jako první, co potom a co potom, ... tedy úplný postup.
Jelikož "socky" selhaly, tak použijeme Google, ten věřím v tomto případě nezklame.
Microservices a cloud roadmapaJako první jsem zkusil vyhledat microservices roadmapu. Předpokládal jsem, že najdu strukturované informace. Vytřídil jsem pár stránek, které pro mě neměly zajímavou formu. Vybral jsem si tyto:
• Dev.to: vypadá, že obsahuje kvalitní a strukturované informace,
• JavaGuides: má pěkně strukturovaný text a obsahuje i obrázky roadmapy, což oceňuji:[Zdroj: JavaGuides.net]
Dále jsem hledal jak dělat Java aplikace na cloudu a vybral jsem tyto stránky k prohlédnutí:
• https://cloud.google.com/java
• https://rollbar.com/blog/what-is-cloud-native-java/
Toto jsou mé začátky, sám jsem zvědavý, kam se dostanu.
První výsledkyČlánky a stránky jsem si proběhl z nadhledu, abych se více seznámil se základními pojmy a zjistil, co se opakuje a kde začít. Takže, teď mi je jasné, že zde máme dvě oblasti. Oblast programování a oblast nasazení. V první řadě je třeba naprogramovat samotné microservisy a poté je někde nasadit.
Se psaním Java aplikací a API jsem obeznámen, není to pro mě nic nového. Tím pádem budu jako první studovat technologie Kubernetes a Docker.
Tyto dvě technologie by mi měly pomoci zjistit, co vše navíc je třeba udělat, abych naprogramoval takové microservisy, které jsou správně připraveny ke společné komunikaci.
Podle wiki Kubernetes pracují s Dockerem. Kubernetes by měla být kontejnerová orchestrace – pod tím si představuji řízení kontejnerů.
Kontejner je podle všeho samostatná krabička, která v sobě obsahuje vše potřebné, aby v ní běžela aplikace. Jevu, různé závislosti, frameworky, knihovny a podobně. A tuto krabičku vezmu a nasadím. Spolu by to mělo krásně a ideálně pracovat. No uvidíme 😀.
ZávěrPro tento úvodní přehledový článek stačí. Rád bych v těchto článcích pokračoval, tam už půjdeme do větších podrobností a podíváme se na zoubek jednotlivým technologiím, které se budeme snažit pochopit. Loučí se s vámi Jaro a vidíme se při dalším článku, nebo v mých online kurzech.

Vzdělávání
20.08.2022
Skillmea
Nejlepší programy pro tvorbu loga
Vaše firma potřebuje zapamatovatelné, jedinečné a profesionální logo. Pokud si logo chcete vytvořit sami, máte docela širokou paletu možností, který nástroj použít.
Softwarové programy zaměřené na logo design nabízejí flexibilitu při možnostech úprav a přizpůsobení, ale ovládat se je musíte naučit sám. V tomto směru tak mají výhodu různé služby logo tvorby.
Díky existenci různých softwarových programů na logotvorbu mají majitelé firem mnoho možností, pokud jde o vytváření profesionálního loga. Chcete vědět, který program je pro vás ten pravý? Prohlédněte si tento seznam nejlepších softwarových programů na logo tvorbu, abyste se rozhodli pro ten, který nejlépe vyhovuje vašim potřebám.
Jak vybrat vhodný softwareMožností na trhu je nepočítaně, a proto je třeba vzít v úvahu základní kritéria a porovnat je. V našem srovnání jsme brali v úvahu zejména tato kritéria:
• úroveň dovedností,
• použitelnost,
• features,
• zkušební doba,
• cena.
Do top výběru se u nás dostaly tyto programy:
Adobe IllustratorAdobe Illustrator je součástí balíčku Adobe Creative Cloud, který zahrnuje Photoshop, InDesign, Lightroom a další programy. Je to široce používaný software pro grafický design pro loga, jakož i grafiku sociálních médií, reklamy, tiskoviny, letáky, typografii či umělecké ilustrace.
I když je Illustrator dlouholetým průmyslovým standardem, je nejlepší pro ty, kteří mají zkušenosti s grafickým designem a ne nutně pro někoho, kdo chce vytvořit jen jedno logo.
Výhody:
• široká paleta nástrojů pro práci s vektorovou grafikou,
• kompatibilita s ostatními Adobe programy, jako např. Photoshop nebo InDesign,
• podpora souborů SVG, PDF, EPS, a pod.
Nevýhody:
• strmá křivka učení,
• chybějící předpřipravené logo šablony,
• funguje na principu měsíčního předplatného, což může znamenat vysoké náklady.[Adobe Illustrator]
CorelDRAWCoreIDRAW je další designérský software, který patří mezi špičku v tomto odvětví. Co je na CoreIDRAW speciální, je nástroj Live Sketch Tool, který přeměňuje skici nakreslené rukou na precizní grafiku. Pokud jste designér, který miluje kreslení perem na papír, tohle je ten pravý software pro vás.
Je to také vektorový program, takže můžete přeměnit základní linie a tvary na složitá umělecká díla.
Výhody:
• proměňte své nápady a sketche na profesionální návrh loga,
• vestavěný pomocník, který vám pomůže naučit se používat nástroje pro kreslení,
• nabízí možnost jednorázového nákupu, což je výhoda pro dlouhodobé používání.
Nevýhody:
• neobsahuje PDF export v nejlevnějším balíčku,
• rozhraní není tak intuitivní,
• možnost jednorázového nákupu stojí 355 Eur, což není málo.[CorelDRAW]
Affinity DesignerAffinity Designer je podle slov výrobce Serif nejrychlejší, nejplynulejší a nejpřesnější software pro vektorovou grafiku. Umožňuje vám vytvořit logo, tiskové projekty, ikony, UI design, mockupy a další.
Zorientovat a naučit se pracovat v Affinity Designer v případě zkušenosti s jinými grafickými nástroji je relativně jednoduché. Affinity Designer je vysoce výkonný designérský nástroj, který vám pomůže vytvořit jedinečné logo.
Výhody:
• jednorázová platba (54,99 Eur za Mac / Windows aplikaci),
• inteligentně navržené uživatelské rozhraní, které usnadňuje samotné používání,
• v jednom souboru můžete vytvářet projekty, které podporují vektorovou i pixelovou grafiku.
Nevýhody:
• chybí některé nástroje v porovnání s jinými programy,
• neobsahuje vektorovou gumu,
• zejména pro začátečníky náročnější křivka učení.[Affinity Designer]
InkscapeInkscape je open source software pro úpravu vektorové grafiky. Program nabízí širokou škálu nástrojů pro manipulaci s objekty, vytváření složitých vzorů a další. Tyto funkce umožňují začátečníkům navrhovat profesionální loga a zároveň nabízejí hodnotu i středně pokročilým a pokročilým grafickým designérům.
Co je nejlepší na Inkscape? Jako software s otevřeným zdrojovým kódem jsou všechny funkce zcela zdarma!
Výhody:
• vynikající hodnota a může se pochlubit pokročilejšími funkcemi úprav než jiné bezplatné programy,
• kvalitní tým podpory Inkscape, který neustále aktualizuje software a opravuje všechny chyby,
• uživatelé mohou bez problémů měnit velikost svých výtvorů.
Nevýhody:
• při práci s grafikou s velmi vysokým rozlišením Inkscape zaostává a občas spadne,
• křivka učení je náročná pro začátečníky, zejména ty, kteří ještě nejsou obeznámeni s vektorovými programy, ale je jednodušší ve srovnání s ostatními v tomto seznamu,
• UI programu a ovládání je neintuitivní, takže je obtížné najít různé možnosti a funkce.[Inkscape]
Bonusová část: online nástrojeLooka
Looka je dobrá volba zejména pro nedesignéry, nabízí zábavný a uživatelsky příjemný design. Tento program používá na návrh loga umělou inteligenci, dokáže uložit vaše logo návrhy jako JPEG a PNG, jakož i vektorové soubory, jako jsou SVG a EPS.
Looka vás provede celým procesem návrhu loga – můžete přidat určité prvky, které chcete přiřadit ke své značce a zahrnout je prostřednictvím ikon a symbolů. Kromě toho si můžete vybrat celkový dojem, který má logo vytvářet, a také barevné schéma, které preferujete. Po navržení loga jej umíte použít do šablon pro sociální sítě a pod.[Looka]
CanvaCenově dostupná varianta pro designování a branding. Canva využívá více drag-and-drop přístup, který vám umožňuje vybrat různé tvary a šablony a přizpůsobit je tak, aby vyhovovaly vašim požadavkům na design značky a loga. Jedná se o jeden z nejlepších bezplatných designérských programů.
Pokud je bezplatná verze pro vás omezující, Canva Pro je skvělou alternativou k navrhování loga, brand materiálů nebo infografik. S Canvou máte také možnost nahrát a zahrnout své vlastní obrázky. Tyto obrázky můžete použít k začlenění vlastních tvarů a jejich vrstvení, abyste vytvořili logo, které nejlépe vyhovuje vašim obchodním cílům.
Canva je jednoduchý a snadno použitelný software, který se vyhne křivce učení, se kterou se mnozí uživatelé setkávají se softwarem Adobe či Affinity. A přestože není Canva ani zdaleka tak všestranná jako Illustrator, svoji práci při logo tvorbě rozhodně zvládne.
[Canva]
Wix Logo MakerWix Logo Maker je fantastické řešení pro každého, kdo nemá designérské dovednosti, ale ví, co se mu líbí. Dostatečné, ale nepříliš široké možnosti přizpůsobení loga usnadňují rychlé vytvoření designu na profesionální úrovni.
Začněte sdílením informací, jako je název vaší firmy a oblast podnikání, a Wix Logo Maker automaticky vygeneruje celou řadu log, ze kterých si můžete vybrat. Potom upravte text, ikonu a paletu barev podle svých představ.
[Wix Logo Maker]
ZávěrNávrh a tvorba loga může být složitý. Během celého procesu je třeba mít na paměti mnoho důležitých komponentů. Chcete-li vytvořit nejvhodnější logo pro svou značku, nezapomeňte identifikovat a začlenit hodnoty vaší značky a celkové poselství, které chcete předat.
Když budete mít v tomto jasno, výběr softwaru, který nejlépe vyhovuje vašim požadavkům a dovednostem, bude menší výzvou. Seznam nástrojů zmíněný v textu vám má pomoci vybrat co nejlépe.

Vzdělávání
01.08.2022
Marián Kristeľ
Jak propojit Google Analytics 4 a Google Data Studio
Google Analytics 4 vám poskytují přehled o výkonnosti webu, o tom, jak uživatelé přicházejí na váš web ao jejich chování. Google Data Studio můžete použít k vizualizaci stejných údajů, které jsou k dispozici ve službě Google Analytics (a dalších), a získat tak podrobnější statistiky a přehlednější uspořádání dat.
V tomto článku budu psát o tom, jak můžete propojit Google Data Studio se svým vlastnictvím Google Analytics 4 ao několika základních konfiguracích přehledů.
Upozorňujeme, že propojení vašeho vlastnictví ve službě Google Analytics 4 s Data Studio je stále ve verzi beta, proto se v blízké budoucnosti očekává řada nových vylepšení a funkcí.
Návod k propojení Google Analytics 4 a Google Data StudioNejprve je třeba jít na domovskou stránku Google Data Studio, klikněte na Use it for free:[Google Data Studio]Přihlaste se do svého Google účtu, na který máte nalinkovaný Google Analytics 4 účet. Zobrazí se vám obrazovka podobná této:[Nový report]a po kliku na Vytvořit a následně Zdroj dat (Data source) se vylistuje menu dostupných konektorů. Chceme napojit data z Google Analytics a tedy zvolíme konektor Google Analytics:[Google Analytics konektor]Následně budete mít možnost vybrat si z účtů Google Analytics nalinkovaných na daný google účet, se kterým jste se přihlásili:[Vybrať GA účet]Zvolte účet s Google Analytics 4 a klikněte Propojit (Connect). Objeví se obrazovka, na které můžete upravit nebo vytvořit nová schémata:[Polia v GA 4 reporte]Všechny dimenze a metriky získáte z vlastnictví Google Analytics 4 v možnosti polí. Pole „Typ“ popisuje typ dat metriky/dimenze. Získáte také metodu agregace možností pro všechny metriky a dimenze.
Následně už stačí jen kliknout na Vytvořit přehled (Create report) a to znamená, že se vám podařilo úspěšně propojit svůj účet Data Studio k vlastnictví ve službě Google Analytics 4. Nyní můžete začít vytvářet přehledné dashboardy pro vlastnictví Google Analytics 4.